本文共 1379 字,大约阅读时间需要 4 分钟。
利用 jsonp 方式获取腾讯天气数据
案例分析
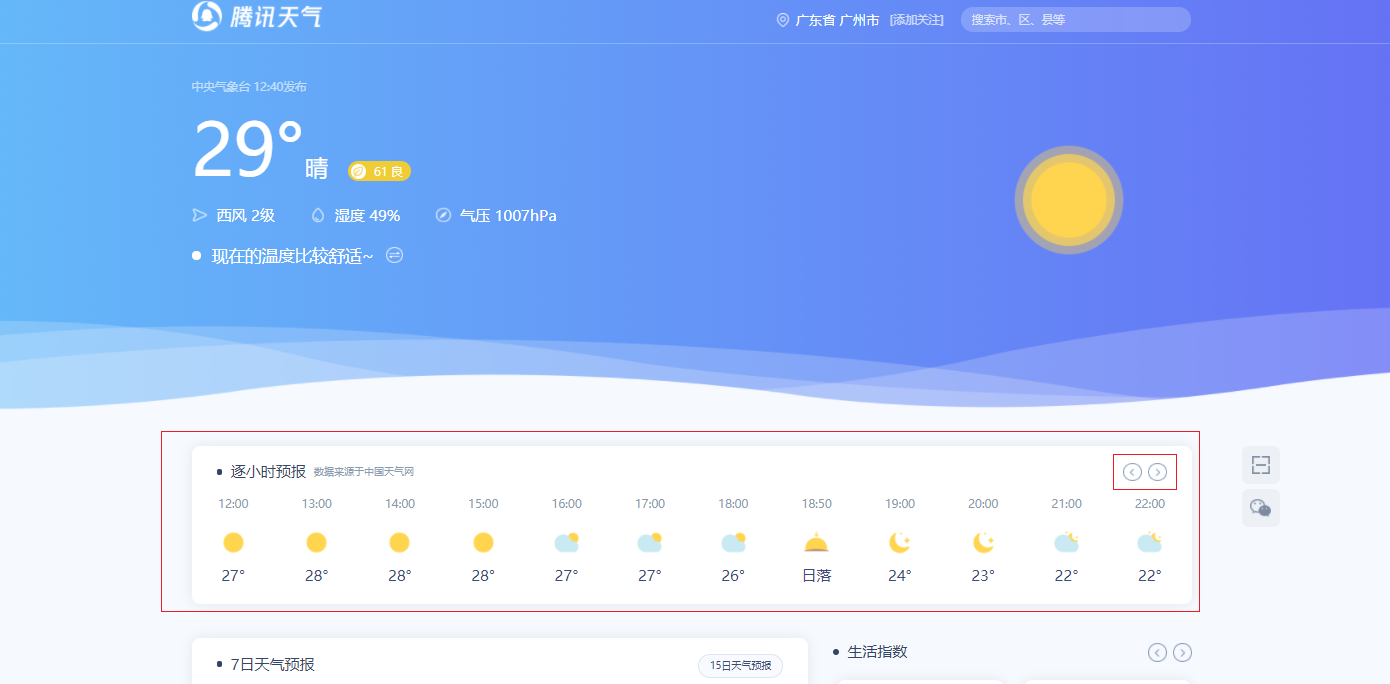
下面是利用 jsonp 函数写的一个小案例:跨域请求腾讯天气数据并展示在自己的页面。腾讯天气网站的中我们需要获取的数据是两天(48)内的天气数据,其他的我们不需要。即需要下图(网址:https://tianqi.qq.com/index.htm)中的数据。

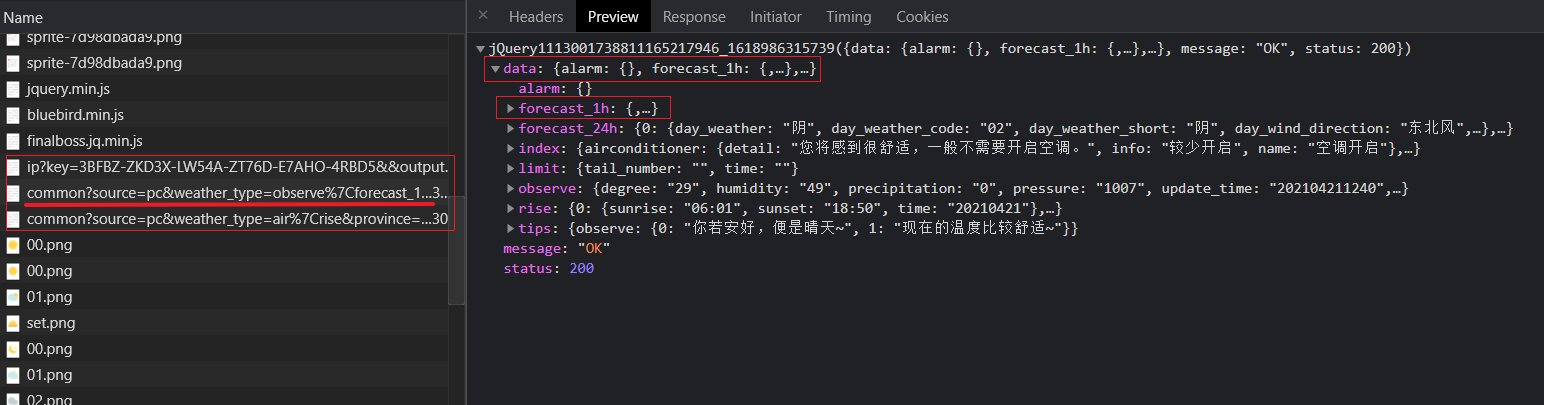
查看网页中的请求信息发现一共有 4 个请求是利用 jsonp 实现的跨域请求(请求参数带有 callback 参数且请求地址是非同源的)。其中有三个是从 https://wis.qq.com/weather/common 得到一些有关天气的数据,有一个是从 https://apis.map.qq.com/ws/location/v1/ip 获取一些和定位有关的数据。当然我们只需要看一个请求 48 小时的天气数据的 jsonp 请求,打开如下(有下划线的那个请求):
 返回的数据的详细信息如下图:
返回的数据的详细信息如下图:

https://wis.qq.com/weather/common?source=pc&weather_type=observe%7Cforecast_1h%7Cforecast_24h%7Cindex%7Calarm%7Climit%7Ctips%7Crise&province=%E5%B9%BF%E4%B8%9C%E7%9C%81&city=%E5%B9%BF%E5%B7%9E%E5%B8%82&county=&callback=jQuery111307981370712135891_1618987774109&_=1618987774111
而且看起来好乱,为此我利用 encodeURL() 对其进行解码结果如下:
https://wis.qq.com/weather/common?source=pc&weather_type=observe|forecast_1h|forecast_24h|index|alarm|limit|tips|rise&province=广东省&city=广州市&county=&callback=jQuery111307981370712135891_1618987774109&_=1618987774111
现在可以根据请求地址信息看看其请求参数的信息:
- source:设备类型。
- weather_type:需要获取哪些天气数据,这里我们需要获取的是 forecast_1h|forecast_24h 。
- province:需要获取哪个省份的天气数据。
- city:需要获取的是哪个城市的天气数据。
- callback:jsonp 的响应处理函数。
上面的设备类型应该是由浏览器进行判断输入,省份城市应该是由另一个定位有关的跨域请求得到。但是我们这里自己手动传入即可。
代码实现
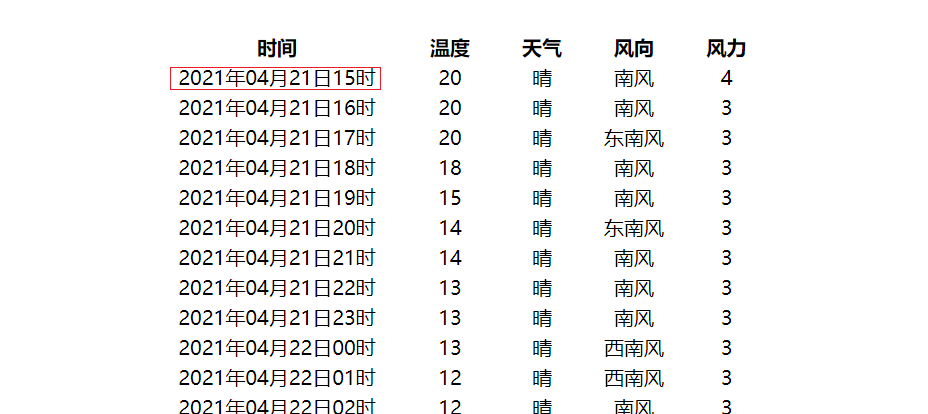
如果将得到的数据直接渲染至页面可以发现有关时间的数据的展示太不友好了,所以需要封装一个格式化时间的方法。并将方法导入模板中对时间数据进行必要的格式化操作。

最后的页面展示如下图:

转载地址:http://urqf.baihongyu.com/